はてなブログの読者になるボタンを設置する方法

こんばんは。
nanana-blog管理人のナナナです。
ブログを訪問し記事を読んでいただきありがとうございます。
はてなブログに「読者になる」ボタンというものがあることをご存知でしょうか。
私は先日までこのボタンの存在を知りませんでした。
先日ありがたいことに読者になりたいと言ってくださる方がいて、急いでボタンの設置方法を調べて設置をしました。
はてなブログでブログ運営をされている方で、読者になるボタンを設置しようと考えている方のためにボタンの設置方法を紹介します。
読者になるボタンとは
はてなブログの読者はTwitterのフォロワーのようなものです。
気になるブログの読者になると、読者になったブログの新規投稿のお知らせを受け取ることができます。
読者になるボタンをサイドバーや記事の下に設置することで読者を増やす可能性があります。
読者になるボタンを設置するメリット
アクセスアップにつながる
読者になるボタンを設置して読者が増えると、読者登録されているユーザに通知が自動的に届きます。
つまり記事にアクセスしてもらえる機会が増えるため、アクセスアップにつながる可能性が高くなります。
気になるブログをすぐに読むことができる
気になるブログの読者になっておくと、検索せずにすぐアクセスすることができます。
参考になりそうなブログの読者になることで勉強することができます。
読者になるボタンの設置方法
パソコン用画面とスマホ用画面で設定画面が違います。
それぞれの設置方法を紹介します。
読者になるボタンを表示するためのHTMLを調べる方法
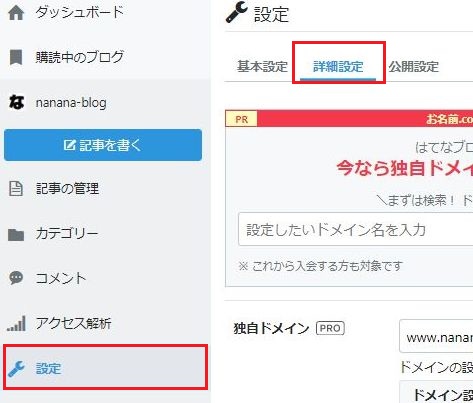
ダッシュボード ⇒ 設定 ⇒ 詳細設定を開きます。

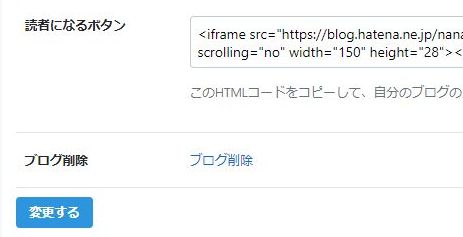
下の方へスクロールしていくと、「読者になるボタン」項目があるので、そこに表示されているHTMLをコピーしてメモ帳などに貼り付けておきます。

パソコン用画面の記事下に読者になるボタンを表示する方法
ダッシュボード ⇒ デザイン ⇒ カスタマイズ をクリックします。
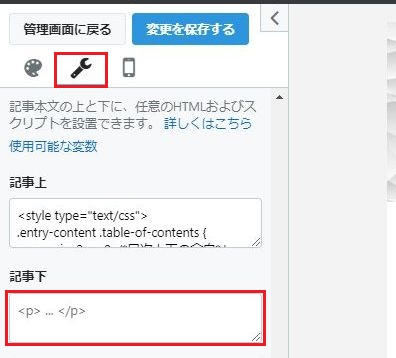
記事下のテキストエリアに先ほどコピーしたHTMLを貼り付けて「変更を保存する」をクリックします。

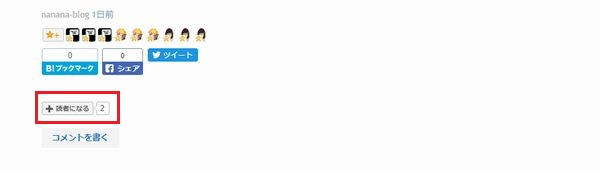
記事の下に読者になるボタンが表示されました。

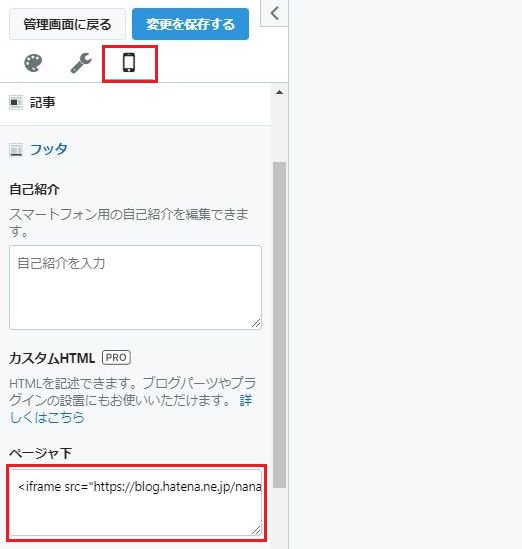
スマホ用画面の記事下に読者になるボタンを表示する方法
ダッシュボード ⇒ デザイン ⇒ スマートフォンをクリックします。
ページャ下のテキストエリアにコピーしたHTMLを貼り付けて変更を保存するボタンをクリックします。

記事下に読者になるボタンが表示されました。

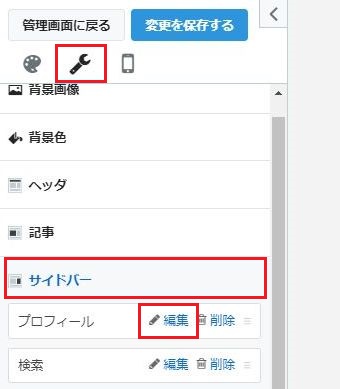
サイドバーのプロフィールに読者になるボタンを表示する方法
ダッシュボード ⇒ デザイン ⇒ カスタマイズ ⇒ サイドバー ⇒ プロフィールの編集ボタンをクリックします。

モジュールを編集画面が表示されるので、読者になるボタンの表示するにチェックを入れて適用ボタンをクリックします。

サイドバーのプロフィールに読者になるボタンが表示されました。

最後に
いかがだったでしょうか。
本日ははてなブログで読者になるボタンを設置する方法を紹介しました。
ボタンの設置はHTMLをコピーするだけなので簡単に設置することができます。
CSSでカスタマイズをすることでオリジナルのボタンを作成することもできるので、自分だけの読者になるボタンを作成してみても良いかもしれません。


