はてなブログの目次に非表示ボタンを設置するスクリプトを紹介

こんばんは。
nanana-blog管理人のナナナです。
ブログを訪問し記事を読んでいただきありがとうございます。
以前ブログの記事メニューの追加方法について紹介しました。
記事を書いていると気づかなかったのですが、記事の内容によっては
記事メニューが長くなってしまい、ブログ記事が見にくくなってしまうことが
あります。
良い方法がないか調べたところ、記事メニューを非表示にできるスクリプトを
発見しました。
他の方のブログを見ても、記事メニューを非表示できるボタンを付けている
ことが多く、参考になるサイトも多くありました。
本日はブログ記事メニューを表示させたり非表示させたりするボタンの
作成方法を紹介します。
表示/非表示ボタンの作成方法
ダッシュボード ⇒ デザイン ⇒ カスタマイズ へ移動し、フッタに以下の
スクリプトを追記します。

//目次に表示非表示ボタンを表示させる <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> //クリックすると表示される目次 window.onload = function(){ var $Contents = $(".table-of-contents") $($Contents).before('<span style="font-size: 150%; color: #333;">目次</span><p class="show-area">[表示]</p>'); $(".show-area").click(function(){ var $this = $(this); if($Contents.css('display') == 'none'){ $Contents.slideDown(400), $this.text("[隠す]"); }else{ $Contents.slideUp(400), $this.text("[表示]") }; }); $("a[href^='#']").click(function() { var myHref= $(this).attr("href"); var Target = $(myHref).offset().top - 30; $('body,html').animate({scrollTop: Target}, "slow"); return false; }); } </script>
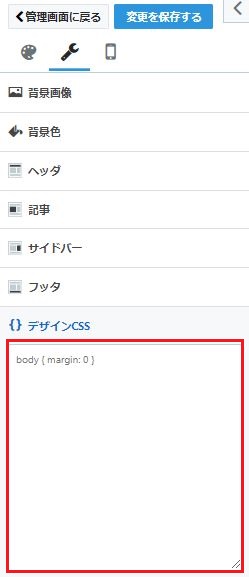
続いて、ダッシュボード ⇒ デザイン ⇒ カスタマイズ のデザインCSSに
以下を追記します。

.table-of-contents{ display: none; } .show-area{ display: inline-block; padding: 10px; border-radius: 5px; cursor: pointer; margin-bottom: 0; color: blue; }
以上でスクリプトの追記は完了です。
このスクリプトではjQueryというライブラリを読み込んで表示させている
ためボタンの表示が記事に比べて少し遅くなってしまいます。
最後に
いかがだったでしょうか。
はてなブログの記事メニューを「表示/非表示」させるためのボタンの
表示方法を紹介しました。
記事メニューを非表示にすることによって記事が見やすくなり、
ブログ訪問者が増えることを期待したいです。
また今回紹介した方法以外にも表示させる方法がありそうなので、色々試して
紹介していきます。