はてなブログの記事やサイドバーにTwitterのツイートを埋め込む方法!

こんばんは。
nanana-blog管理人のナナナです
ブログを訪問し記事を読んでいただきありがとうございます。
ブログ運営をされている方の多くはTwitterをやられているのではないでしょうか。
色々な方のブログを見ているとブログの記事にTwitterのツイートを表示させているのを見かけます。
本日ははてなブログにTwitterのツイートを表示させる方法を紹介します。
記事内に特定のツイートを埋め込む方法
埋め込みたいツイッターを表示させて、画面右上の「V」のアイコンをクリックします。

メニューが表示されるので、「ツイートを埋め込む」ボタンをクリックします。

Copy Code ボタンをクリックすると埋め込みに必要なコードがコピーされます。

はてなブログのHTML編集画面で埋め込みたいところへ貼り付ければ完了です。
今回は私が2019年8月27日に投稿した記事のツイートを埋め込んでみました。
どのページのAdSense広告がクリックされたか確認する方法 - nanana-bloghttps://t.co/ygNSEnV631
— nanana-blog (@BlogNanana) August 27, 2019
サイドバーにタイムラインを埋め込む方法
埋め込むコードを取得する方法
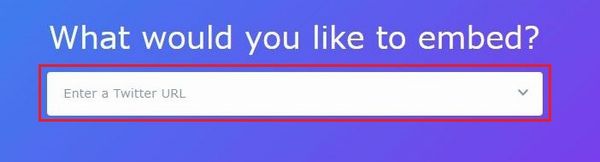
Twitter PublishにアクセスしてEnter a Twitter URL と書かれたテキストボックスにTwitterのURLを入力してEnterボタンをクリックします。

Embedded Timeline をクリックします。

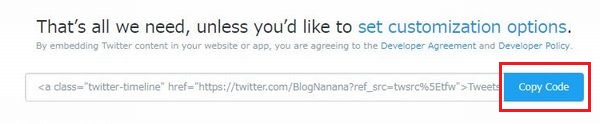
Copy Code をクリックすると埋め込みに必要なコードがコピーされます。

取得したコードをはてなブログに設置する方法
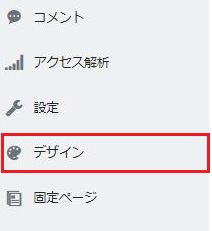
はてなブログのダッシュボードからデザインをクリックします。

カスタマイズ(スパナマーク) ⇒ サイドバー ⇒ モジュールを追加 の順でクリックします。

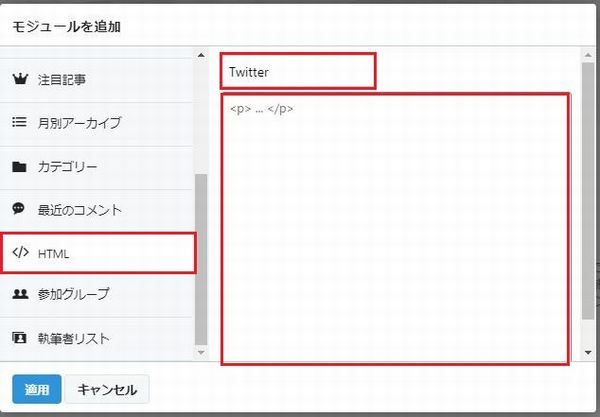
左のメニューからHTML を選択し、タイトルに「Twitter」と入力して下にコピーしたコードを貼り付けます。
貼り付け終わったら適用ボタン をクリックします。

以上でサイドバーにTwitterのタイムライン埋め込みが完了です。

最後に
いかがだったでしょうか。
本日ははてなブログにTwitterのツイートとタイムラインを埋め込む方法を紹介しました。
私はブログ記事を投稿した時にTwitterにツイートするだけなので、ツイートを埋め込むことはあまりなさそうですが、頻繁にツイートされている方は試してみてください。