関連記事の自動作成サービス「LinkWithin」を使用してみた

こんばんは。
nanana-blog管理人のナナナです。
ブログを訪問し記事を読んでいただきありがとうございます。
このブログを良いものにしようと他の方のブログを研究していると、記事の
下に関連記事を表示させている方が多いことに気づきました。
私も関連記事を表示させているのですが、手動でリンクを貼って
表示させています。とても効率が悪く見た目もいまいちなので、
何かいい方法がないか探していました。
すると私が探していたような、関連記事を自動で表示させられる
「LinkWithin」というサービスを見つけました。
本日は「LinkWithin」の使用方法を紹介します。
LinkWithinはどんなサービスなのか
英語のサイトなので、英語が苦手な方は拒否反応が出てしまいそうですが
使い方はとても簡単です。
ブログ情報を登録すると自動でスクリプトが作成されます。作成された
スクリプトをブログに貼りつけるだけで表示されているブログ記事の
関連記事一覧を作成してくれます。
さらに無料で使用できるWebサービスなので、PCにアプリをインストール
する必要はありません。
LinkWithinの使用方法
スクリプトの取得方法
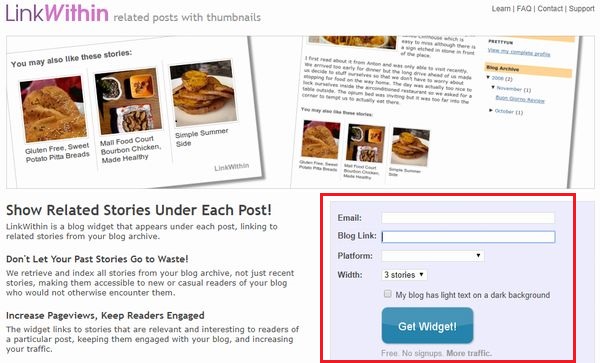
LinkWithinのサイトにログインします。
画面に表示されている入力項目に必要な情報を入力しして「Get Widget!」
ボタンをクリックします。
Email : メールアドレスを入力します。
Blog Kink : ブログトップページのURLを入力します。
Platform : はてなブログの場合は「Other」を選択します。
Width : 関連記事をいくつ表示させるかを選択します。私は5Storiesを
選択しました。

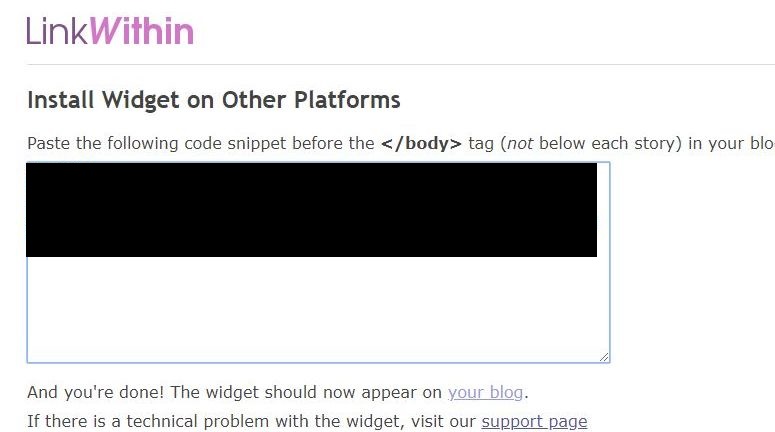
スクリプトが作成されるので、コピーをしてテキストエディタに
貼り付けておきます。

はてなブログで使用する方法
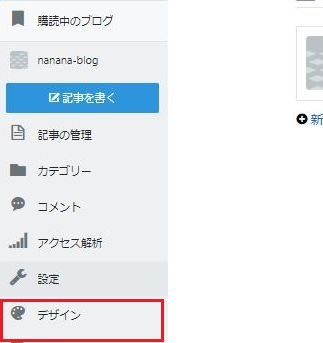
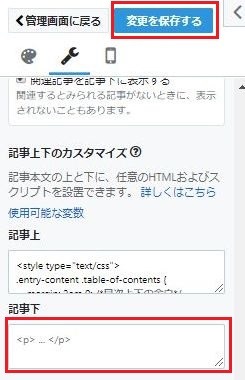
ダッシュボードからデザインをクリックします。

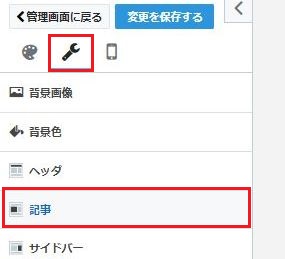
カスタマイズボタン(スパナのマーク)をクリックして、「記事」を
クリックします。

記事下のテキストエリアに先ほどコピーしたスクリプトを貼り付けて
「変更を保存する」ボタンをクリックします。

以上で設定は完了です。
しばらくすると記事下に表示関連記事が表示されるようになります。
最後に
いかがだったでしょうか。
本日は記事の下に表示させる関連記事を自動で作成するサービス
「LinkWithin」を紹介しました。
まだブログを始めて2か月も経っていないので、改善点はたくさんあります。
他の方のブログを参考にさせていただき、より良いブログにしていこうと
思います。
変更させた作業内容は少しでも他の方の役に立つように記事にしていきます。